 sahabat, kita belajar ngeblog lagi. pengalaman pribadi nih, sempet pengen ngasih tutorial blog dengan masang script html pada postingan tapi kok gak bisa-bisa. padahal sudah googling kesana kemari. Tutorial yang saya baca juga perasaan sudah dijalankan tapi kok gak bisa-bisa.
sahabat, kita belajar ngeblog lagi. pengalaman pribadi nih, sempet pengen ngasih tutorial blog dengan masang script html pada postingan tapi kok gak bisa-bisa. padahal sudah googling kesana kemari. Tutorial yang saya baca juga perasaan sudah dijalankan tapi kok gak bisa-bisa.Ternyata ada yang tidak dijelaskan dari semua tutorial pasang html code dalam postingan blog. Tapi sebaiknya kita runut dulu dari awal. Bagi yang belum tahu biar jadi pinter sekalian.
Untuk memasang script html code di postingan tidak bisa begitu saja ditulis. Contoh kode html dibawah ini :
<title><data:blog.pageTitle/></title>
kode diatas tidak sertamerta ditulis seperti itu. karena harus diparse terlebih dahulu. istilah lainnya html code-nya harus di-encode terlebih dahulu.
yang paling terkenal dan banyak digunakan blogger adalah blogcrowds. anda tinggal masuk ke blogcrowds.com terus masukan kode html dan klik "parse". maka kode tersebut akan berubah sudah tidak ada tanda "<" atau ">".
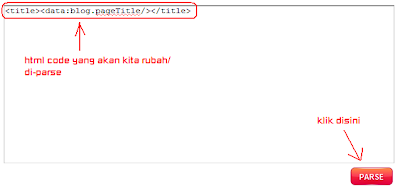
perhatikan gambar dibawah ini, saya membuat contoh html code yang akan saya parse :
setelah memasukan kode tersebut, kemudian klik "parse" dan hasilnya akan seperti dibawah ini :
 Anda tinggal masukan kode html yang telah di-parse kedalam postingan anda dan selesai.
Anda tinggal masukan kode html yang telah di-parse kedalam postingan anda dan selesai.perlu diingat tampilan pada menu compose/edit html saat melakukan creating post adalah kode html yang telah di-parse tapi setelah dipublish akan berubah menjadi html sebelumnya.
(hal ini yang banyak tutorial blogger tidak dijelaskan, jadi waktu ngikutin tutorial kok gak jadi-jadi, atau saya yang masih newbie jadi agak bingung hehe...)sekian tutorial blog dari saya untuk kali ini, selamat mencoba.




Tidak ada komentar:
Posting Komentar